Web accessibility refers to when websites, platforms, and other online technologies are designed in a way that allows people with disabilities to use them – specifically, people with disabilities can perceive, comprehend, navigate, interact, and contribute.
When websites and online tools are designed and coded properly, users with disabilities can participate and enjoy the web. However, many sites and web applications have accessibility barriers that hinder use by people with disabilities.
Web accessibility covers all disabilities that can affect access to the web.
- Visual
- Cognitive
- Auditory
- Physical
- Speech
- Neurological
Why Web Accessibility is Important
When the web is accessible, it benefits everyone – businesses, individuals, and society as a whole. The web content accessibility standards define what website owners should do to make sites accessible. Different countries also have disability standards that are either solely for websites and tools or encompass web accessibility.
In fact, the last few years have ushered significant shifts in how web design can make or break a business. With some countries allowing users to sue businesses with inaccessible websites, the pressure is on to make the user experience a priority – to ensure anyone can access and use sites.
While your target demographics might not indicate it, some people probably can’t access or use your site due to specific disabilities or conditions. And as many marketers know, a bad user experience often leads to a loss in conversion rates and profits. No one likes a profit loss, except maybe the competition, so don’t give those companies the satisfaction.
How to Make Your Website Accessible
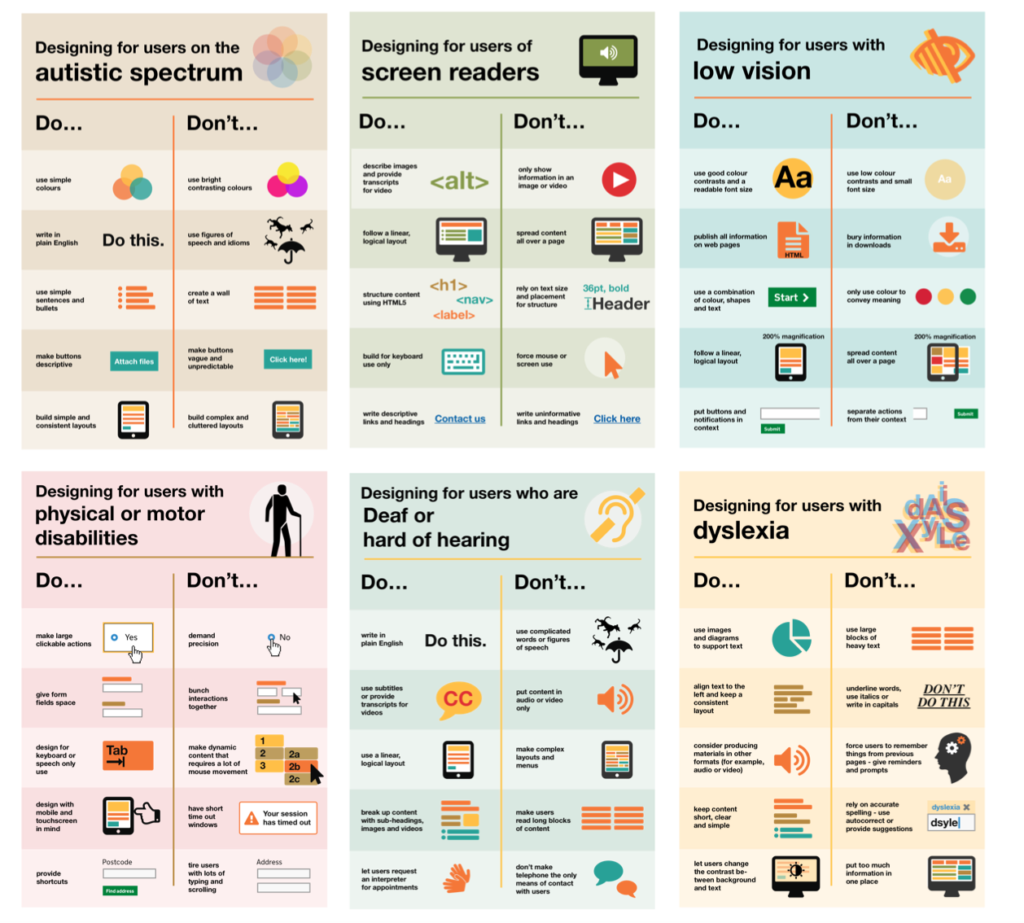
Governments have developed infographics that show how to make a website more user-friendly and accessible for people with disabilities or difficulties.

The infographic by itself may not persuade you to change how your website looks. After all, people are still coming to buy products, and all the buttons work. Why should that change?
Aside from moral reasons, some quick financial arguments make a strong case for web accessibility.
- There are over 1 billion people (one in seven or 15 percent of the population) with disabilities. Their global spending power is over $6 trillion – which is a lot of financial potential for companies. In the United States alone, extensive research by AIR (American Institutes for Research) revealed that the disposable income for working-age persons with disabilities is $490 billion. Considering these numbers, we can assume that around 15 percent of every website visitor on your site will likely fit into this category.
- The government guides for low vision users are excellent for mobile users and screens in bright environments. Anyone might have problems identifying what certain pages say on a small screen. Plus, changing how problem pages look can significantly increase mobile page visits and conversion rates – as the world moves more towards these devices. The hype for new iPhones from year to year supports that trend.
- Only a fraction of users might have a form of dyslexia, but that doesn’t mean the website copy is easy to read. Applying the recommendations laid out in the infographic will benefit even the most fervent readers, as everyone can find what they need with little effort. Since customers generally lack patience and a substantial attention span, having easy-to-find features can improve retention, conversion rates, and profits in the long run.
- Physical and motor disabilities probably aren’t prevalent in most target demographics, but designing with those folks in mind is essential. Mobile browsers can be notoriously tricky to navigate and frustrating to use at times. Changing input forms to be more appealing might improve the user experience enough to make a visible change in financial reports.
A lot of the advice on the infographic above overlaps between user groups. Ideally, businesses should implement all of the recommendations, but the compliance level also depends on the company’s overall situation.
For example, in Ontario, companies with less than 50 employees don’t have to comply according to provincial laws (note that this may have changed). Nevertheless, ensuring your WordPress theme or website is accessibility-ready and applying many of the government recommendations is a smart move.
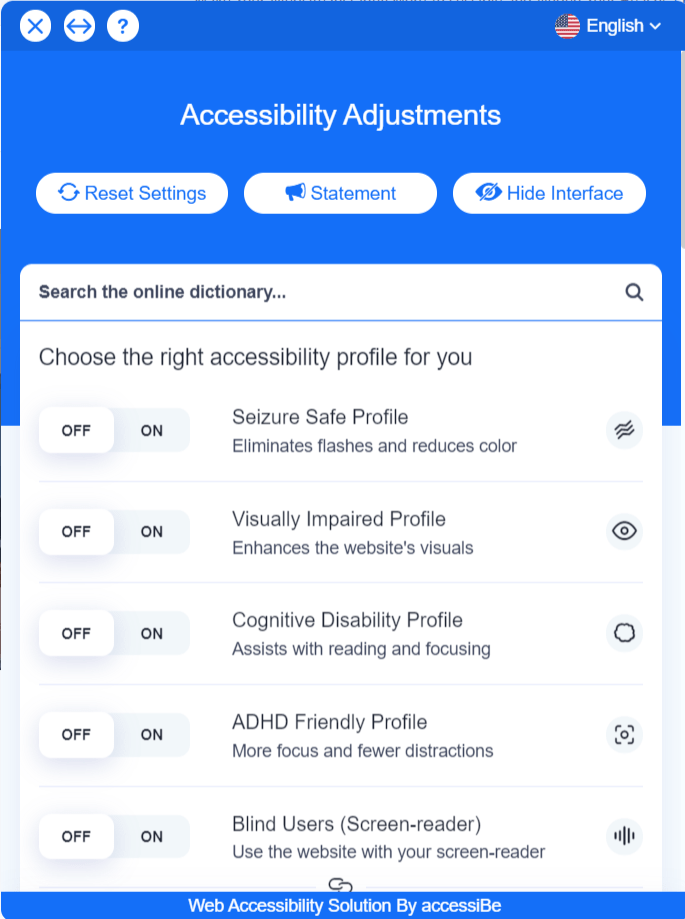
And adjusting your site’s appearance to meet recommendations may require less effort and costs than you think. You can use a web accessibility solution like AccessiBe, which for around 50 bucks a month, will make your website accessible and in compliance.
Register your website on the platform and install a simple code on your site to enable accessibility features.

After code installation, an accessibility button will appear on your website, allowing visitors to customize their experience with ease. The system will remember each user’s preferences even if they leave your site and return later.
Web accessibility solutions can allow companies to automate compliance for ADA (The Americans with Disabilities Act) and WCAG (Web Content Accessibility Guidelines).

I’m a freelance copywriter and SEO specialist. I aim to empower individuals and businesses with impactful marketing solutions and insights. In my downtime, I recharge by embracing the beauty of nature or cherishing moments with my loved ones. If you found value in this post, please consider sharing it.
Want a heads-up once a week whenever a new article drops?








